如果你有網站或部落格,為它加上一個網站小圖示,也就是 Favicon,通常此圖示會出現在網頁瀏覽器的網址列旁邊,會使用標誌或是代表網站的圖片,除了出現在瀏覽器以外,也會使用在 RSS 閱讀器列表或是鏈結清單裡,加上好的 Favicon 可以讓使用者更容易辨識並記住你的網站。
TinyJPG 是使用智慧型的 JPEG 壓縮技術,不破壞原有圖檔畫質,甚至可以減少超過原本圖片 70% 的大小!大多數情況沒有使用最佳化的壓縮,進而造成圖檔過大, 可以透過 TinyJPG 解決這個問題。壓縮後的圖片容量更小、更節省空間,當然也能提升載入網頁時的速度。目前 TinyJPG 可以互相支援 jpg 及 png 。
LINE有個人的使用者ID專屬網址「超連結URL」,當您想要知道自己的LINE超連結的URL,直接將這個網址傳給朋友,就能讓其他用戶輕鬆的找到你並且能快速邀請你加入好友,取得方法很簡單,來看看以下的取得方法吧。
LINE有個人的使用者ID專屬網址「超連結URL」,當您想要知道自己的LINE超連結的URL,直接將這個網址傳給朋友,就能讓其他用戶輕鬆的找到你並且能快速邀請你加入好友,取得方法很簡單,來看看以下的取得方法吧。
如果要架設一個新網站或重新設計你既有的網站,這裡有一些基本的設計方法來增加互動(engagement) 與可用性(usability)
除了 Goo.gl 以外,我最常使用的應該是 Bit.ly 縮網址服務吧!我曾在「6個你不可不知的短網址服務」文章中介紹過這兩項服務,或許你平常也很容易看到它們。
在電腦玩物上我大多都是分享個人的數位工作方法與心得,為什麼今天會忽然想要跨界寫一篇跟網路行銷有關的「 Google 我的商家」建立步驟教學呢?因為去年我寫了一篇針對個人用戶編輯 Google 地圖的文章.....
微軟前段時間推出全新免費翻譯應用程式 Microsoft Translator,可在手機、平板電腦上免費下載、使用,而且支援穿戴型裝置例如 Apple Watch 和 Android Wear,其中有個很實用的免費工具 Translator Widget ,能把翻譯功能內嵌到網站或部落格,讓你的內容支援多國語言,如果你想讓其他國家的讀者看得懂你的網站、部落格內容,那麼趕快參考本文的教學來把它加入網站....
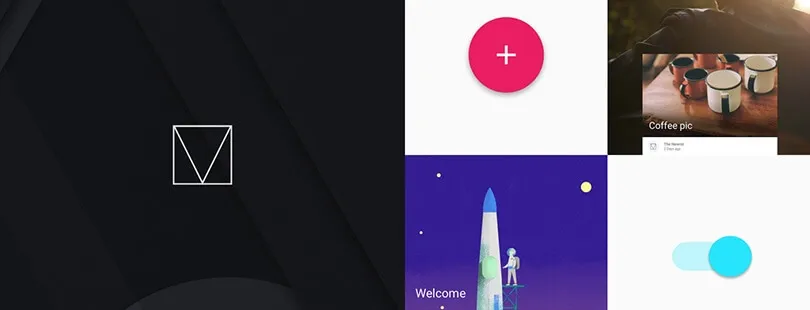
近日 Google 發佈了前端開發語言程式 Material Design Lite (MDL),包含一些符合其設計風格的按鈕、核取方塊、輸入區、排版樣式、以及對應的網格系統和自我調整排版系統。 與 Twitter 推出的 Bootstrap 類似,MDL 是為了幫其他開發者快速實現統一的網站風格....
還記得 Pseric 曾經介紹過免費下載高解析度圖片的 15 個最佳圖庫網站、46 個免費圖庫網站總彙整嗎?這幾篇文章獲得相當廣大的迴響,如果你想找尋可用在商業用途、又不需標示出處且能自由改作的免費相片,不妨試試一些以 CC0(Creative Commons Zero)授權的免費圖庫...